Reusable Blocks are the best thing about Gutenberg
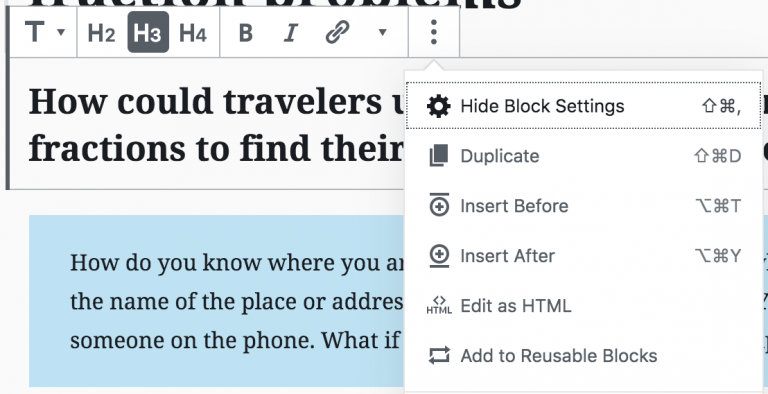
What are reusable blocks and why do you want to use them? This can best be explained by an example. Over at 7 Generation Games, we have a new project under way to create organize the hundreds of videos, presentations and activities we’ve developed with our games into a teacher resource site. Most of these…