Reusable Blocks are the best thing about Gutenberg
What are reusable blocks and why do you want to use them?
This can best be explained by an example. Over at 7 Generation Games, we have a new project under way to create organize the hundreds of videos, presentations and activities we’ve developed with our games into a teacher resource site. Most of these fall into one of a few categories. For example, we have 19 math videos from Fish Lake.
Whenever a lot of posts have the exact same structure, you have a use for reusable blocks.
Take a look at this post on the Fractions on a Number Line video.
- It has a subheading (h3 tag) with the main point of the video.
- This is followed by a short paragraph describing the video, with a background color of light blue.
- Next is the video. IMPORTANT – although Gutenberg does allow you to just enter a url and hit return for a video to be shown in a regular post, I found this did NOT work for reusable blocks. When I used embed instead, it worked fine.
- After the video is a heading (h2 tag) telling you this video is from an awesome game we make.
- Next are two links, one for getting the game for computers,
- Another link for the app store for iPads.
- Then there is an image from the game and
- A short paragraph describing the game.
How to create a reusable block
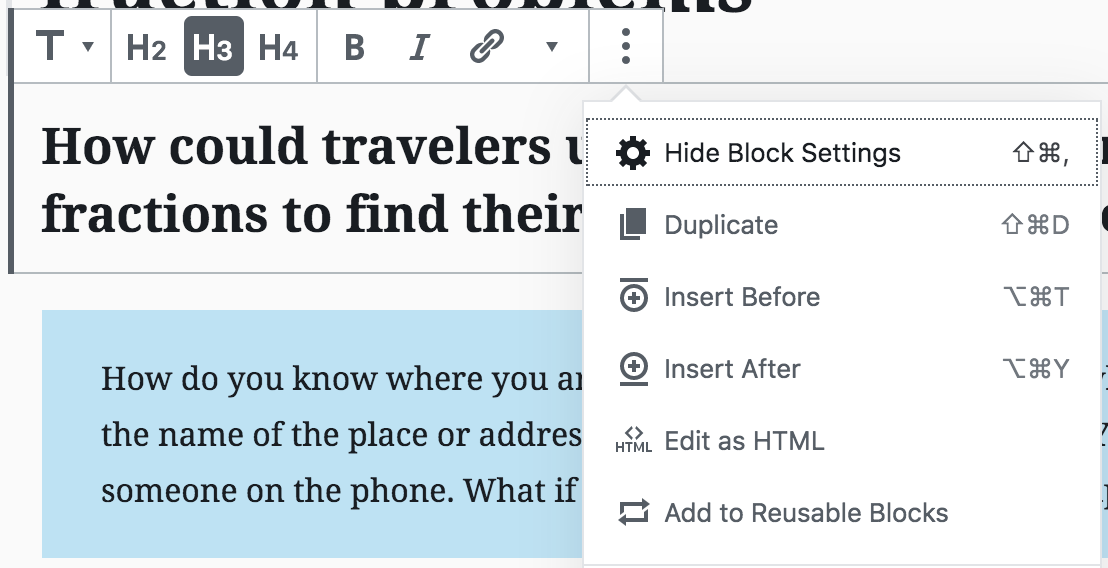
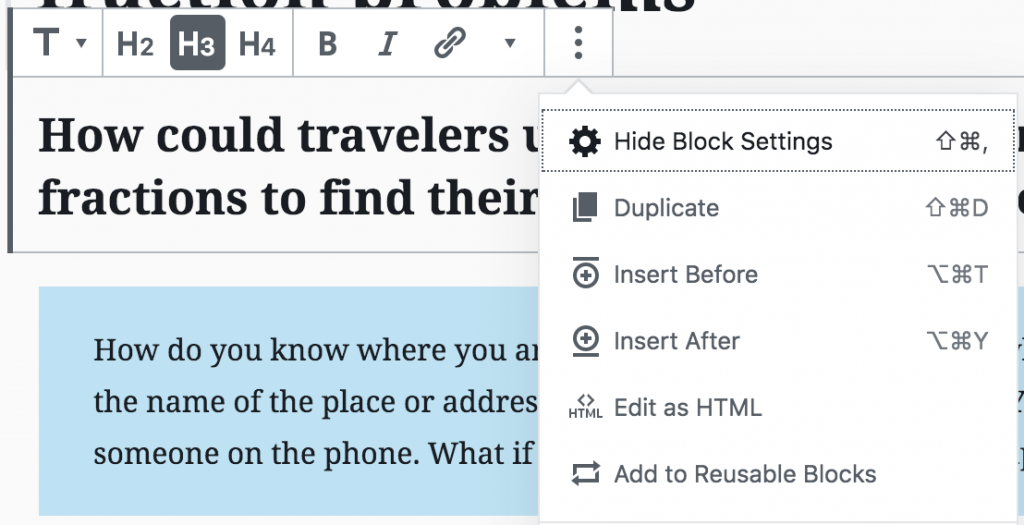
Select everything you want in the reusable block. In my case, it is all 8 of those blocks listed above. Then, click on the 3 dots at the top of the block menu and in the drop down menu select ADD TO Reusable blocks.

Give it a name, save it and now you have a reusable block.
How to use a reusable block
A reusable block as “copy-and-paste”
You have two options. The first is to just use the block as-is. Say, I just wanted to include an ad in blog posts, or some call to action, like signing up for our newsletter. Then, I could just insert that block like I do any other block – paragraph, image, etc. and this would be pre-populated with the content. Done.
Reusable blocks as templates
The more common option for me is going to be to modify that block, using it as a template. So, I insert the block just like I do any other block. Then, I click on the block I just inserted and select convert to regular block.
Don’t forget to convert to regular block or your edits will be made everywhere you used that block!
Now that I have it converted to a regular block, I can change the first heading, the description and paste in the url for the new video. My post is done. Not only does this save me time, but if I want to hand the task off to someone else, say a new intern, they have a ready-made format.
Another advantage is if I do need to change something everywhere, I can do it with one click. A few years ago, the site we had been using to sell our Mac and Windows games went out of business. It would have been really helpful to have had something like this so that I did not have to go in and change every page where there was a link to the old site.
So, yeah, reusable blocks have converted me to Gutenberg. (Converted , get it? Oh, never mind.)